"The document was uploaded successfully. Use this form to update the properties of the document."
1. Open the "Default Edit Form" of your Image Library
2. Add a Content Editor WebPart...
..."Edit Source" and insert following code
<script type="text/javascript"> (function (){ var mode = GetUrlKeyValue("Mode", false, window.location.href, true); if (mode == "Upload") { //commonModalDialogClose(dialogresult, resultValue) //dialog result : -1 = invalid; 0 = cancel; 1 = ok //resultValue : text commonModalDialogClose(1, null); } })(); </script>
3. Close the page by clicking on "Stop Editing"
4. Done
You won't get bothered anymore by the annoying update form.
Works with SharePoint 2013 and Site Collection Images Library.
Buuuut...
This only works fine if you are uploading images to a library directly.
In other cases, eg. you are editing a page and want to insert a picture inside the page, this code skips the form but does not submit the data to the page. In this case, you could simulate the "button click" trough Javascript too.
Here are the steps:
In other cases, eg. you are editing a page and want to insert a picture inside the page, this code skips the form but does not submit the data to the page. In this case, you could simulate the "button click" trough Javascript too.
Here are the steps:
1. Get the button data
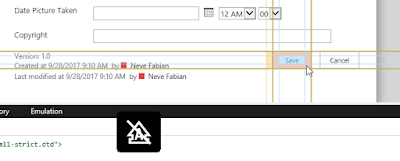
Insert a picture inside a page. At the form you want to skip, open the developer tools (F12) and the DOM Explorer. Get the code behind the "Save"-Button.
2. Clean the code
Behind the "onClick" event you get a code like this:
if (!PreSaveItem()) return false;if (SPClientForms.ClientFormManager.SubmitClientForm('WPQ2')) return false;WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("ctl00$ctl39$g_31aae83b_4f8e_4609_a4ee_d5f9cde46fe4$ctl00$ctl02$ctl00$toolBarTbl$RightRptControls$ctl00$ctl00$diidIOSaveItem", "", true, "", "", false, true))
if (!PreSaveItem()) return false;if (SPClientForms.ClientFormManager.SubmitClientForm('WPQ2')) return false;WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("ctl00$ctl39$g_31aae83b_4f8e_4609_a4ee_d5f9cde46fe4$ctl00$ctl02$ctl00$toolBarTbl$RightRptControls$ctl00$ctl00$diidIOSaveItem", "", true, "", "", false, true))
Replace " with Quotes ". You get a code like this:
Now wrap this code around a function for window.onload. Then place at the beginning
<script type="text/javascript">
and at the end
</script>
You should now have this code:
Now go back to the top of this article and use this code for the content editor webpart. Unfortunately, this code contains unique IDs, so you can't use it globally for all Image Libraries in your farm. You have to get the IDs for the PostBackOptions for every single Image Library.









No comments:
Post a Comment